8 Min read

Engaging in a design system process can help create efficient, cost-effective, and consistent design systems tailored to meet different users' needs. That is why I've created this comprehensive guide to Atomic Design Systems - to provide a step-by-step guide to planning, creating, and improving a successful design system. Through this guide, you will learn the fundamentals of an atomic design system, how to collect user research and feedback, what tools are available, how to create a modular structure, how to create a style guide, and how to monitor and improve your design system. So what are you waiting for? Let's dive into the process of creating an atomic design system and learn how to leverage it to its fullest potential!
Introduction: What is Atomic Design System?
Definition
The atomic design is a methodology based on the atomic model, where components are constructed hierarchically to construct higher-level elements. It focuses on breaking down elements into small parts so they can be reused and modified more easily. The atomic design system emphasizes the idea of modularity, where individual components are combined to create more complex designs. This approach aims to create designs that are easier to maintain, update, and scale while enabling developers and designers to create high-quality products quickly and efficiently. Using the Atomic design system, developers and designers can create highly-flexible designs that are consistent and accessible across different platforms and devices.
"The Atomic Design System is an invaluable tool for developers and designers. By leveraging the system, they can create efficient and cost-effective designs that are tailored to meet users' needs – all while enjoying a robust process for effective design system planning, creation, and improvement." - Brad Frost
Benefits
Atomic design system has many benefits, both for developers and designers. It enables developers to quickly create and modify designs, saving time and money. It also improves scalability, making it easier to manage multiple design versions while maintaining the same look and feel across devices. Additionally, the atomic design system ensures that designs are accessible, helping designers to create products that meet industry standards. Finally, it helps to create a consistent user experience, as users can more easily recognize familiar components and patterns. All of this helps to create better designs more quickly, making the atomic design system an excellent tool for developers and designers alike.
Step-by-step Guide to Design System Planning
Define your design goals
Before you begin creating a design system, it is essential to define your design goals. This should be the first step of your design system planning process. These goals will provide a framework to work within and ensure that the planning process remains focused on the specific purpose of the design system.
The design goals should be based on what you want to achieve regarding user engagement and user experience. What are the organization's core values, mission, and vision? Who are the stakeholders that will use the design system? Are you aiming to increase user engagement? What design principles should guide the design system? Is there a particular design style you want to emphasize? These questions should be answered when deciding on your goals.
To keep focused, your design goals should be specific, measurable, achievable, realistic, and time-bound. This will ensure that you clearly understand what you want the design system to accomplish and that the planning process has a defined scope. Once your design goals are established, you can move on to the next step of the process.
Collect user research and feedback
Collecting user research and feedback is integral to planning a design system. User feedback can be gathered through online surveys, interviews, and other forms of market research. This data is invaluable as it can be used to inform design decisions and identify any areas of improvement. It is essential to consider the user perspective when planning a design system as it can provide insights into the user experience and preferences, which can be used to inform the design system. Additionally, it is crucial to consider different user segments when collecting user feedback. That way, the design system can be tailored to fit the needs of different users.
Once user feedback has been collected, it is vital to analyze and evaluate it to identify any potential areas of improvement. Additionally, analyzing user feedback can further inform the design system, as the preferences and requirements of different user groups can be identified. Furthermore, this data can be used to help refine the design system, specifically when it comes to feature prioritization and functionality design. As such, user feedback can be used to ensure that the design system is not only practical but also of high quality.
Understand what tools you have available
Once you've outlined your design goals and collected user research and feedback, the next step in the design system planning process is understanding what tools you have available to bring your vision to life. Knowing the capabilities of the devices, you choose to create your system is essential to its design and functionality. If a tool doesn't provide the necessary functionality, you may be forced to look elsewhere or create your own custom solution.
The tools you have available will determine what you can do. If a tool provides support for multiple operating systems, this will save you time by allowing you to build a single design system instead of multiple versions. On the other hand, if a tool only supports a specific operating system, you may have to limit your design to only work with that particular platform. Knowing what tools you have available also helps you avoid choosing a tool that is too limited for your current level of design.
It's essential to take the time to evaluate the tools available to you, so you can make sure the design system you create will be the most effective solution for your users. Assessing your tools will allow you to understand precisely how they will be used in the system and ensure that they won’t be a hindrance to your overall design. Understanding what tools you have available when creating your design system is one of the most critical steps in the planning process and should not be overlooked.
Creation of the Design System
The creation phase of the atomic design system involves four steps. First, you need to identify the level of fidelity you want - this determines the level of detail and complexity of the design system you aim to create. After that, you must collect all necessary resources, including illustrations, videos, photos, fonts, and color palettes. Then, following the modular structure of the atomic design, you can break down the design into easily reusable components. It's then time to create a style guide based on the resources gathered that outlines all the visual elements used, such as the typefaces, illustrations, and other design rules the team should follow. Following this, you're ready to begin building the actual design system. With all the resources in hand, the designers can create high-fidelity prototypes for the application or website.
Identify the level of fidelity
Once the initial steps of design system planning have been completed, the creation of the design system can begin. A critical component of the creation stage is identifying the design system's fidelity level–the degree of detail and attention to the design elements that will be used. This step is vital in ensuring the design system language is well-defined and effectively communicates design principles.
The level of fidelity will depend on the project's individual needs, taking into account the complexity of the user interface, the number of available resources, and the amount of time available for the project. If the user interface is relatively simple and resources are limited, the design system should focus on establishing a system of general principles. On the other hand, if the user interface is more complex with a wealth of available resources, the design system should be more detailed to take advantage of any available options.
At the same time, the level of fidelity should consider the amount of time available. If a tight deadline is a factor, fine-tuning the design system for ultimate precision may not be necessary; instead, the design system should focus on achieving the desired results in a timely manner. Ultimately, it is essential to ensure the level of fidelity is appropriate for the project to communicate the design system language effectively.
Gather resources
Gathering resources for the creation of a design system is an essential step in developing one. Because resources provide the building blocks for the system itself, resources can come in the form of libraries, codes, templates, or other industry-standard elements. When collecting the resources for a design system, selecting the ones that meet the project's requirements is crucial. This can include considering factors such as compatibility with existing systems, speed, scalability, and usability. Thinking about potential long-term maintenance and future development challenges is also essential.
Additionally, it is always a good idea to have backup resources just in case, and this helps ensure that all parts of the system are always functioning together smoothly. Last but certainly not least, finding good sources of inspiration is always beneficial, which can help design and develop a cohesive system.
Create a modular structure
Modular structures are collections of components that can be used across multiple projects and designs. By using a modular approach, teams can create consistent designs with a unified look and feel. This can improve the user experience while ensuring the design is accurate and maintained.
When creating a modular structure, it's crucial to think about the design goals and user research you have gathered. Identify the components you need to create the desired look and consider how they can be used to create a unified design across multiple projects. Decide on a naming convention for the components, and make sure to use consistent language for ease of communication. Consider color palette, type choices, and formatting when creating each component, aiming for consistency with the overall design. I want you to know that you'll need to periodically review the design components to ensure they are still relevant and up to date with the latest design trends.
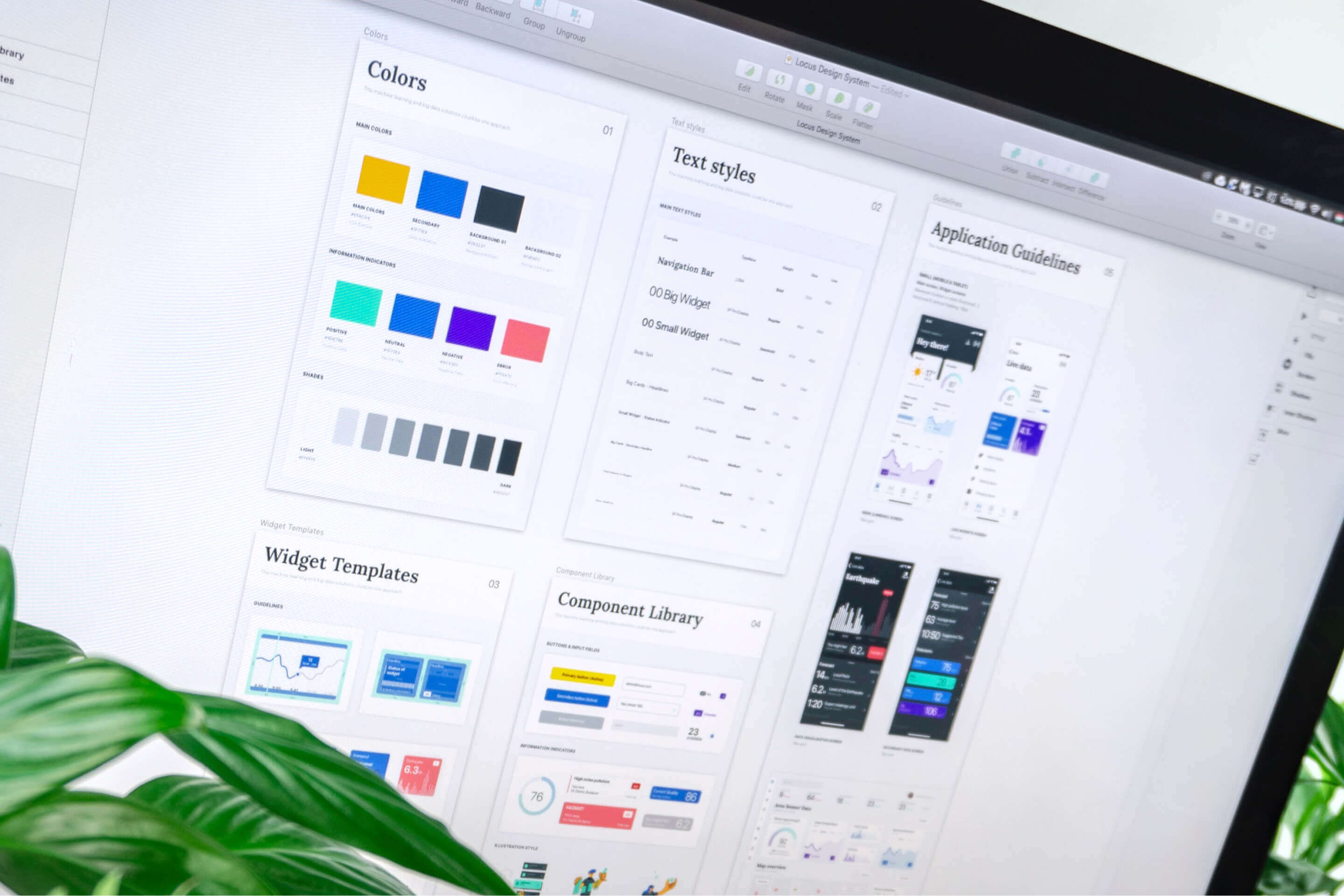
Create a style guide
Creating a style guide is the living document that defines all aspects of the system's look and feels, from general visuals to individual components. A style guide should encompass all visual assets, assets, and any relevant design information needed to build a working system.
The style guide should include information such as standard fonts, color palettes, text and tone guidelines, design principles, grids and format guidelines, gutters and padding, UI components and patterns, and other assets that help to give unified design language and cohesive structure to the system.
Creating a style guide means more than just collecting pieces of a design system — it helps to give it a unified and cohesive design and feel. When designers have access to a detailed style guide, it allows them to work quickly and build with consistency. As a result, the design process becomes more efficient, and designers can focus on creating and improving the user experience.
Improvement of the Design System
The design system's improvement is essential to keep up with user expectations and ongoing trends. By incorporating feedback-generation methods such as usability tests and surveys, you can gain valuable insight into what users think of your design and identify any areas of improvement. Moreover, staying up to date with the latest design trends can help to keep the system visually appealing and current. These strategies will help ensure the design system is constantly optimized for the best results:
Monitor the performance of the design system
Monitoring the performance of the design system ensures that your design system meets the goals you have set out. This can include tracking usage and feedback, measuring components' performance, and ensuring that all components work together effectively. Keeping track of the design system's performance helps you identify potential improvements and make informed decisions when it comes to making changes. It also allows you to analyze data and see which areas of your system are succeeding and which need work. By monitoring the performance of the design system, you can ensure that it is up-to-date and that the user experience is consistent across all platforms.
Create a system of feedback-generation methods
Creating a system of feedback-generation methods involves setting up mechanisms, from simple surveys to sophisticated feedback loops, that allow users and developers to tell you what works and what needs improvement in your design. By collecting feedback, you can identify areas for improvement and make corresponding changes in your design.
Also, feedback can guide future projects and make sure that your design remains up-to-date and reflects the latest trends. Involving users in developing your design system helps create a sense of ownership and engagement. Furthermore, feedback can help build good relationships between developers and users and show that their opinion is valued. It is essential to design feedback-generation methods that are easy to use and provide a good user experience. Asking the right questions, providing meaningful insights, tracking user engagement, and giving significant rewards will help increase your feedback system's uptake.
Incorporate new design trends
One of the key steps to staying current and relevant in the design community is to incorporate new design trends into your existing design system. Doing this shows that your design is familiar with the current trends and is actively exploring ways to include them. It will also help your users quickly and easily identify the changes made to their design applications. New design trends provide a wealth of new ideas and fresh perspectives, allowing your team to create the best possible designs.
New design trends aren't just about aesthetics but also help create new business opportunities. By understanding recent design trends, your team can develop better user interfaces, utilize emerging technologies, and improve the overall user experience. This also helps create unique products that stand out in a crowded market. By incorporating new design trends into your design system, you can take advantage of the latest tools, materials, and technologies available to create innovative designs while also taking advantage of modern trends.
Finally, incorporating new design trends will give your users greater flexibility and freedom to customize their experience. This is key to providing a positive user experience and creating a more connected relationship between your team and your users. By staying ahead of the competition and embracing new design trends, you can guarantee that your design system will remain up-to-date and competitive in the industry.
In the end, it all comes down to structure and organization.
Advantages of using an atomic design system
The advantages of employing the atomic design system are numerous. By breaking elements into small parts, designs are easier to maintain and update. The hierarchical structure helps with scalability and accessibility, enabling consistent user experiences. The system also makes it simpler for developers and designers to create high-quality products quickly and cost-effectively. These combined features make the atomic design system an invaluable tool for developing efficient, cost-effective, and accessible designs. With the comprehensive guide outlined in this article, you're now ready to plan, create, monitor, and Improve your design system built on the Atomic Methods. Take the leap and start creating your own design system with atomic design system and watch as it unleashes your design and engineering team potential!
Benefits for users and developers
For developers and designers, the atomic design system provides numerous benefits. It enables developers to create and modify designs quickly and ensures those designs are both consistent and accessible across multiple platforms. In addition, it is an efficient and cost-effective system for creating a unified user experience, saving time and money. And finally, it can help to develop highly-flexible designs in an easy-to-manage and maintained way. For users, Atomic Design System provides a consistent and intuitive user interface, as well as a reliable experience across different devices. So, whether you're a developer or a user, the atomic design system is an efficient and effective way to create high-quality products quickly and easily.